Refrain from copying/pasting from Microsoft Word
Microsoft Word may add extraneous code that could affect the display of the fonts and styles on the System page. The Word document should be a guide, but it's best to type into the WYSIWYG editor and add elements like tables and stylings through the editor.
Headings
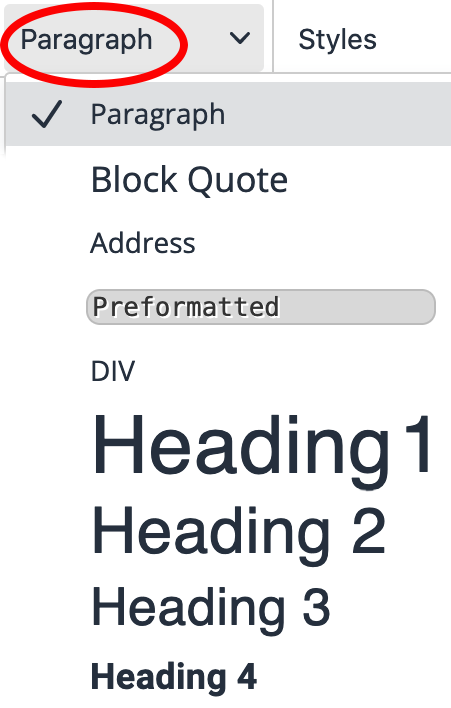
Headings styles are found under the Paragraph drop-down menu in your toolbar.

Headings are specific html tags that give directions to screen readers, and show users the hierarchy of information on your page at a glance.
Do not skip heading order. For example, do not use Heading 2 and then use Heading 4. They must be used in the correct order.
Using headings instead of font size and bolding is important to help insure your content meets accessibility standards. Headings should be applied in a hierarchical order (similar to an outline) and have been pre-coded to match the UNT System branding standards.
Sample Heading 2
Sample Heading 3
Sample Heading 4
Sample Paragraph Text
Notice that Heading 1 is excluded because it is reserved for the Page Title at the top of the page. Do not use H1 within your page content.
Bold and Italic Type
Do not change the font size of paragraph text. Please use the default size.
Do not change the font type. Please use the default font type.
Italic type is used when referencing some other source, like a quote, a proper title, or dialogue. It is also a lesser form of emphasis compared to bold. It's best to start with italics for emphasis and if more extreme emphasis is needed, add bold.
Bold type is used to draw out important terms or phrases within your text. Only the most important information should be bolded, if any. Do not use bold type in place of header styles.
Do not combine italics and bold.
Never underline. Underlining on the internet is reserved for hyperlinks only.
Special Editing Features
Omni CMS uses special editing features called Snippets, Assets, and Components. While in the edit view of these special features, you may find sections that do not appear exactly as they do on the live webpage. Often they take the form of tables. You can click into any cell and edit the text or image, but the design/display of that element on the live page is pre-coded for consistency.
![]()
Snippets are a type of reusable content that insert predefined content into a page while editing.
![]()
Assets are reusable content in Omni CMS that provide a single source of content for use on multiple pages.
![]()
Components are a form-based type of reusable content that gather information and add it into complex design elements.