How to link
When you add a link to a page, you can link to a page inside your Omni CMS website, or to an external web page.
![]()
Linking to an external webpage
An external webpage is any page that is not inside the UNT System realm. The important thing to remember is that you should only link to external sites that have approved partnerships with UNT System. Please do not link to unapproved sites because that could create security issues.
Linking Text
When linking to a page or file within our website, pick the page using the Browser
icon ![]() , rather than pasting in the filepath. This way, dependency manager keeps track of
your link and keeps it from breaking if the page is moved or renamed.
, rather than pasting in the filepath. This way, dependency manager keeps track of
your link and keeps it from breaking if the page is moved or renamed.

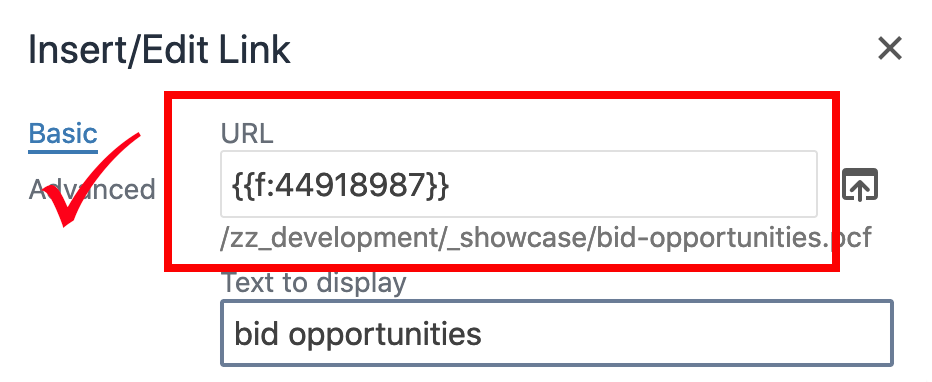
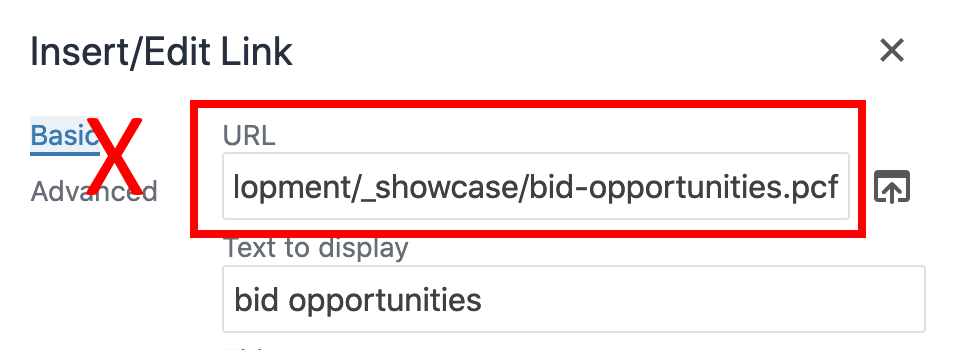
Use the dependency tag {{f:xxxxxxxx}} by browsing to the file you need to link.

Using the file path will cause broken links if file is moved or renamed.
- Select the text or phrase that you want to link.
- Avoid using "Click here." Users know what a link is and how to use a mouse. It’s unnecessary to call attention to the mechanics when clicking a link.
- Link the actual phrase. (i.e., Please view the First Steps in Content Publishing for more information.)
- Don't write out the url on the page. (UNT System Workspaces, not https://www.untsystem.edu/about-us/workspaces/index.php)
- On the toolbar, click the "Insert/Edit Link" tool.
- In the "Insert/Edit Link" window, click the Browser icon
 to the right of the url field.
to the right of the url field. - From the file chooser, pick the .pcf page you want to link to. Click "Insert" when done.
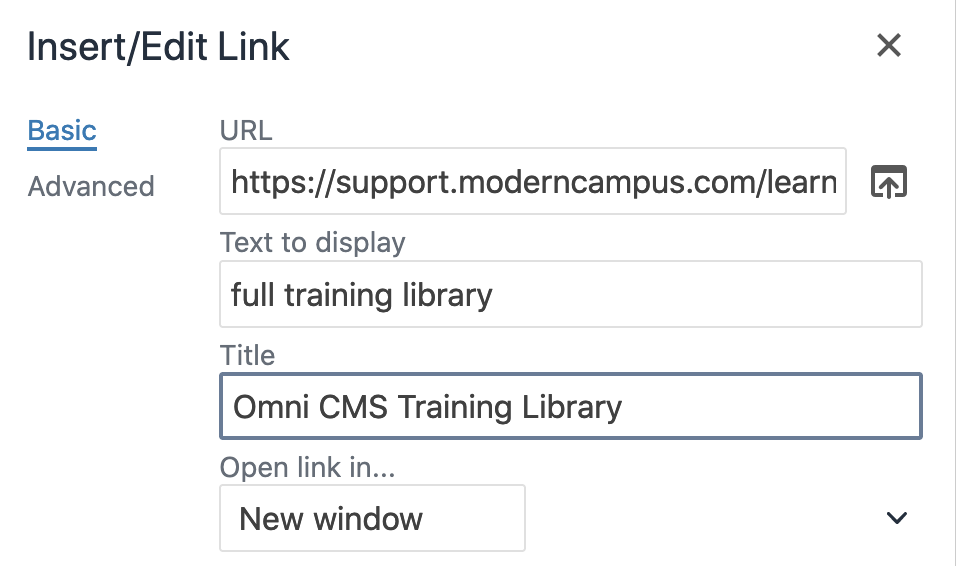
- To link to an external web page, paste the full address into the field (must include https://) and choose Open Link in New window.
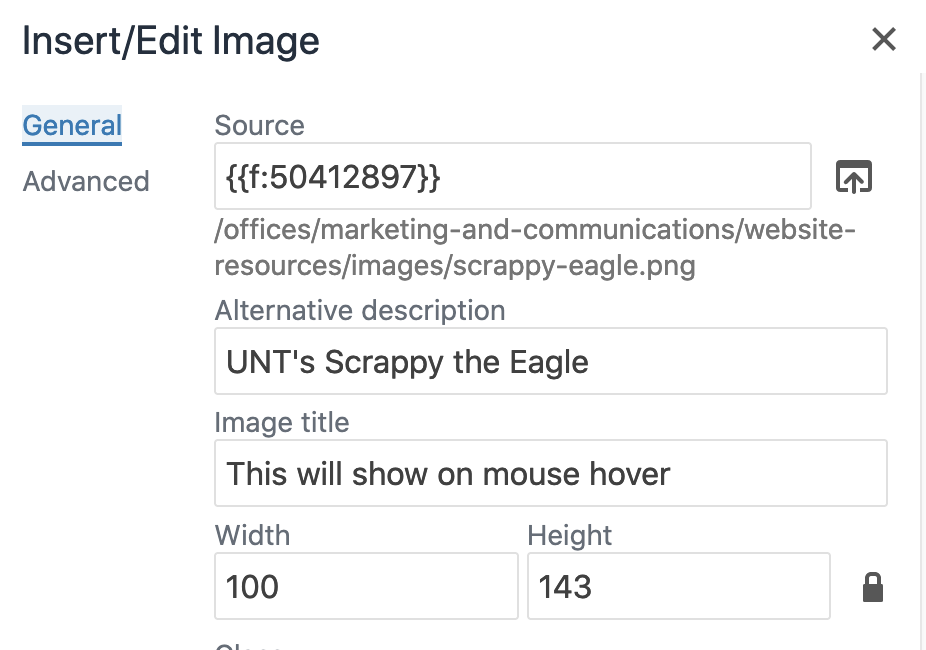
- The "Title" field is the text that appears when someone hovers over the link.

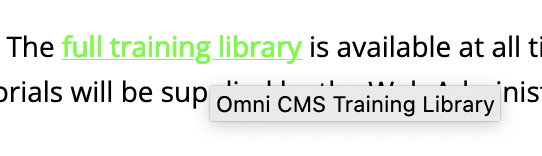
The title field will display upon mouse hovering over the text or image.

The front end display of the title field.
How to upload
Filenames must follow the naming convention. Omni CMS will allow you to change the name of a file during the upload process, but its easier to do it ahead of time.
- Only lowercase letters and numerals allowed. Use hyphens or underscores to separate
words.
- Acceptable: "this-is-a-good-filename.jpg" or "this-is-a-great-filename-2.xls"
- No capital letters or spaces allowed.
- Not Acceptable: "This-Filename-Is-Not-Good.jpg" or "This File Name is Not Good.xls"
- Must end in a file extension
Uploading Images
Adding images to your webpages follows the same rules as adding hyperlinks, but there is one very important task to remember: fill out the Alt Text field!
Text alternatives ("alt text") convey the purpose of an image, including pictures, illustrations, charts, etc. Text alternatives are used by people who do not see the image. For example, people who are blind and use screen readers can hear the alt text read out; and people who have turned off images to speed download or save bandwidth can see the alt text. (W3.org)
 |
A good alt text is clear, concise, and descriptive!
Alt Text is not for keywords. There is already a section in Omni CMS to use keywords.
|
Just like with the text links, there is a Title field. This text displays when the user hovers over the image.


Uploading while editing a page
- While editing an editable region, create a link as in the above steps.
- In the "Insert/Edit" box, check the file chooser for your dedicated "docs" or "files" folder if you have one. If you don't, you should be in /sites/default/files/ by default.
- In the "Insert/Edit" box, click Upload in the top right corner.
- In the "Upload" box, click
 to browse or drag files from your computer to the "Upload" box.
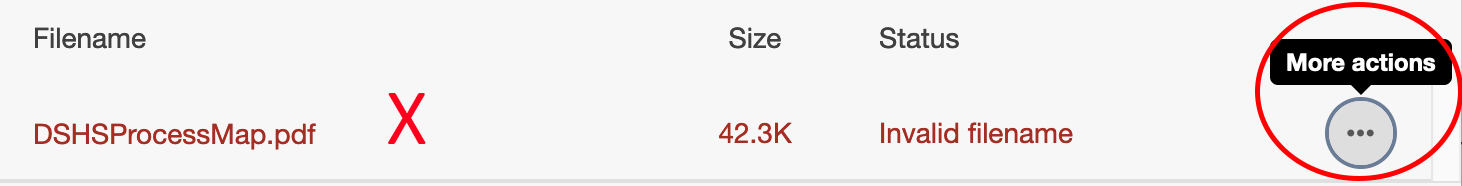
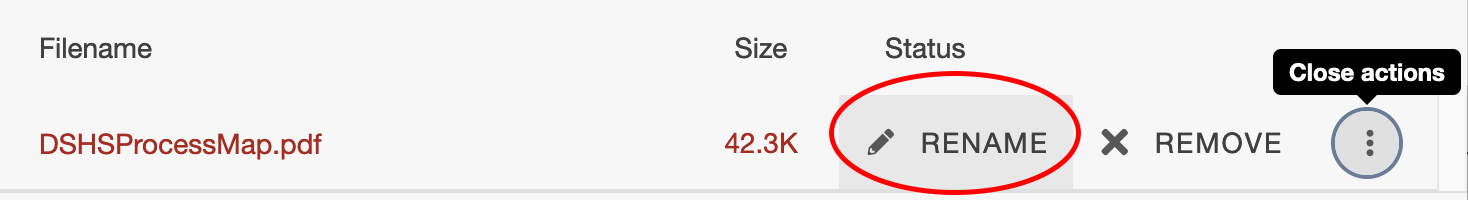
to browse or drag files from your computer to the "Upload" box. - Files to be uploaded appear in a list. You can remove files or rename them. Files
that need to be renamed are highlighted. Use the [...] icon to the right.
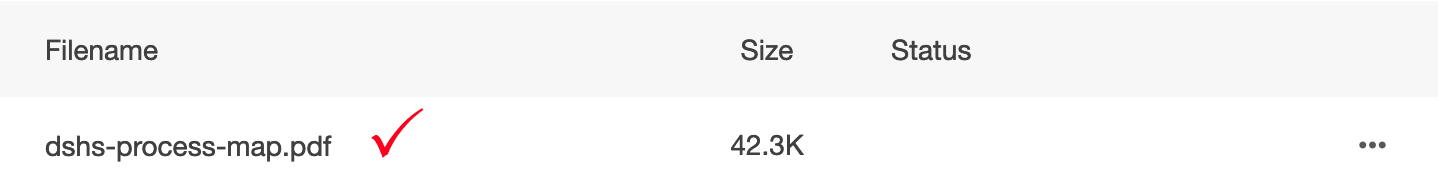
- After renaming, you must click in some empty space to confirm your new name. The red text will disappear if your name is accepted.
- Click Start Upload.
- Click Insert.
- Save and Publish the page for it appear on your live website.

Invalid file name. Click on the three dots to the right to see options.

You can rename file names while uploading in Omni CMS, but it's best to do it beforehand.

Now your file name is valid!